pboot自动调用子栏目和同级栏目
浏览量:241次
第一种:
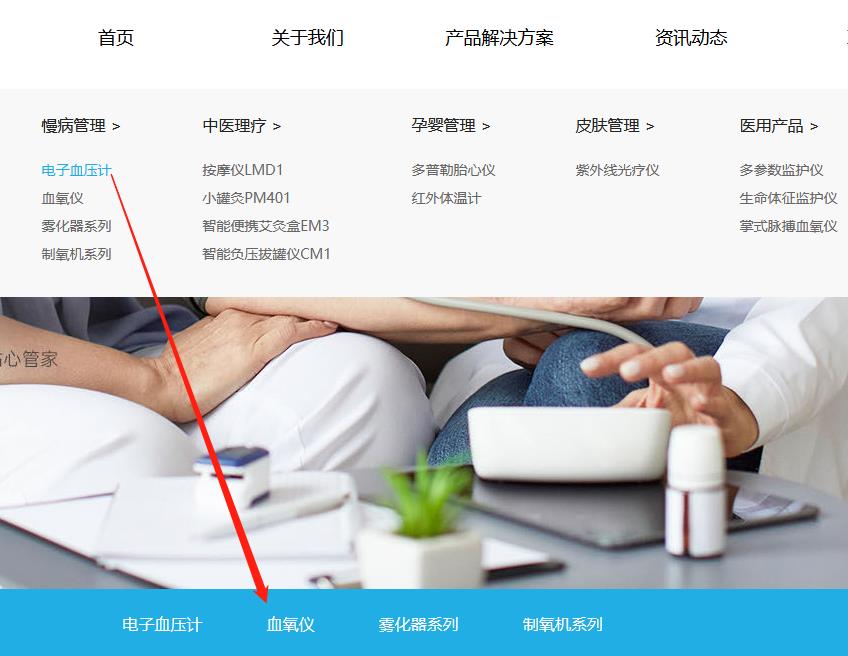
当网站栏目中有个关于我们,下级栏目有荣誉证书、联系我们等二级栏目,前台点击关于我们,需要同时调用到关于我们的二级栏目;
同时,点击二级栏目的时候,需要将当前栏目的同级栏目都调用出来。按照以往的做法是制作两套模板,一套是主栏目、一套是子栏目。具体里面的代码,只有用过的人知道多苦。
今天刚好有这样的需求,随意修改了下,省出两套模板的量了。代码附上,懂的人拿走不谢。

{pboot:if({sort:pcode}!='0')}
//判断如果当栏目是否为顶级栏目,不是的话,就调用父级的子栏目
{pboot:nav parent={sort:pcode}}
<dt><a
href="[nav:link]"
{pboot:2if('[nav:scode]'=='{sort:scode}')}class="current"{/pboot:2if}>[nav:name]</a></dt>
{/pboot:nav}
//如果不是顶级栏目的话,就调用其同级栏目
{else}
{pboot:nav parent={sort:scode}}
<dt><a
href="[nav:link]"
{pboot:2if('[nav:scode]'=='{sort:tcode}')}class="current"{/pboot:2if}>[nav:name]</a></dt>
{/pboot:nav}
{/pboot:if}
第二种:

{pboot@sql sql='SELECT count(*) as count FROM ay_content_sort where pcode={sort:scode}'}
{pboot:if([sql:count])}
{pboot:nav num=15 parent={sort:scode}}
<li><a href="[nav:link]" title="[nav:name]">[nav:name]</a> </li>
{/pboot:nav}
{else}
{pboot:nav num=15 parent={sort:pcode}}
<li><a href="[nav:link]" title="[nav:name]">[nav:name]</a> </li>
{/pboot:nav}
{/pboot:if}
{/pboot@sql}